{
"name": "nodeproj",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www",
"dev": "nodemon ./bin/www"
},
"dependencies": {
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"ejs": "~2.6.1",
"express": "~4.16.1",
"http-errors": "~1.6.3",
"morgan": "~1.9.1"
},
"devDependencies": {
"@eslint/js": "^9.24.0",
"eslint": "^9.24.0",
"globals": "^16.0.0"
}
}
- 외부 프로젝트 가져오고나서 nodemon 설치하고 terminal에 입력한다.
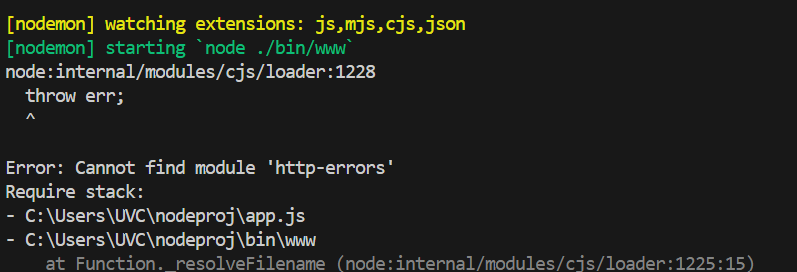
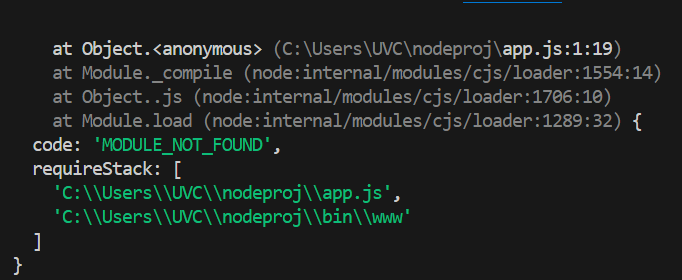
- npm run dev를 하기 캡쳐 이미지 에러가 발생함
- 하기 캡쳐 이미지는 에러가 발생 했는데 package.json 파일에 문제 없이 설치됐다면
- npm install http-error를 설치해 준다.
설치 방법
# 1. 시작
## 개발환경
개발용 PC의 OS는 `windows 10`을 사용 한다.
개발용 디렉토리는 다음과 같다.
`c:\Workspace`
```console
> cd C:\Workspace
```
위 디렉토리로 이동 한다.
## node.js 설치 (ppt 1.NVM 참고)
version: v14.15.4
(nvm을 이용하여 버전관리 할 것.
(윈도우용 nvm: [https://github.com/coreybutler/nvm-windows/releases]
(https://github.com/coreybutler/nvm-windows/releases) ))
```console
> nvm install 14.15.4 64
> nvm use 14.15.4 64
> nvm list
* 14.15.4 (Currently using 64-bit executable)
12.20.0
```
## express 설치
`express-generator`를 이용하여 기본 구조를 생성 한다.
https://expressjs.com/ko/starter/generator.html
(참고로 현재 디렉토리는 `C:\Workspace` 이다)
```console
> npm install express-generator -g
> express --ejs nodeproj
```
(프로젝트 이름을 `nodeproj`로 설정 하였다.)
## npm 패키지 설치
위에 생성된 프로젝트 폴더로 이동 한 후 npm을 이용해서 nodejs패키지들을 설치 한다.
```console
> cd nodeproj
> npm install
```
## nodemon 서비스 실행
소스 스크립트를 수정하면 이를 적용하기 위해서는 `node`서비스를 재시작 시켜야 한다.
매번 개발할때 그렇게 할 수 없으니 자동으로 재시작 해주는 `nodemon`서비스를 설치해서 사용하도록 한다.
### nodemon 설치
```console
> npm install nodemon -g
```
(-g 옵션으로 설치해야 한다.)
### nodemon 적용
다음과 같이 `package.json`파일에 `dev`를 추가하여 `nodemon`을 등록시킨다.
> /package.json
```json
...
"scripts": {
"start": "node ./bin/www",
"dev": "nodemon ./bin/www"
},
...
```
### nodemon을 통한 node서비스 실행
이제 앞으로 개발할때에는 다음과 같이 `nodemon`을 통해 실행 시키도록 한다.
```console
> npm run dev
```
(**주의!** 실 운영시에는 `npm run start`를 실행 시켜야 한다. nodemon은 테스트용이다.)
## eslint style
코드의 통일성을 위해 eslint style을 맞춰준다.
(eslint강제적용을 위해 VScode의 Extensions에서 **ESLint**를 반드시 설치할 것!!)
### eslint 설치
eslint를 -g 옵션으로 설치해 준다.
```console
> npm install -g eslint
```
### eslint 초기화 세팅
eslint를 다음 설정값을 참고해서 세팅해 보자
코드 스타일은 Airbnb 스타일로 맞추도록 한다.
(겁먹지 말고 차분히 읽어보면서 도전해 보자.. 기껏해야 환경 세팅이다. 망하면 다시할 수 있다.)
```console
> eslint --init
cs.son@DESKTOP-JLQT4EH C:\Workspace\nodeproj
$ eslint --init
npm install eslint-config-prettier eslint-plugin-prettier prettier --save-dev




'node.js' 카테고리의 다른 글
| InfluxDB, Redis, MQTT 정리 (0) | 2025.04.18 |
|---|---|
| 관계형 데이터 RDB 기초 정리 (0) | 2025.04.11 |
| 2025-04-09 익스프레스 실습(로그인, 회원가입) (0) | 2025.04.09 |
| 2025-04-09 TIL - 1 (0) | 2025.04.09 |
| multer (0) | 2025.04.09 |
